Publicado el 04 de Mayo de 2010 por kus
A día de hoy, la Accesibilidad Web sigue siendo tan temida como desconocida para muchos. Parte de la culpa de que se vea como un extra de difícil implementación la tiene el hecho de que se piense que es “para ciegos”.
Entre los grupos de usuarios a los que pretende beneficiar la Accesibilidad Web están lógicamente los discapacitados, pero también están todos aquellos que no tienen ninguna discapacidad permanente y que pueden tenerla en un momento dado o simplemente verse limitados por las circunstancias en las que acceden a La Web.
La Accesibilidad Web busca el acceso universal
No hace falta pensar en un móvil antiguo, un monitor monocromo o en una conexión a Internet lenta desde un país tercermundista, ya que el abanico de dispositivos “menos capaces” desde los que se puede navegar cada vez es más amplio: pequeños portátiles como el OLPC (One Laptop per Child) y otros Netbooks con sistemas operativos simplificados, consolas como la Nintendo Wii, la PlayStation 3 o la XBox, Internet en la televisión, lectores de eBooks e incluso móviles de última generación hechos para la interacción táctil en lugar de la tradicional mediante ratón usada en los navegadores de escritorio.
Por último, la Accesibilidad Web también beneficia a las personas mayores y a los nuevos usuarios no familiarizados con Internet, grupos a los que todos pertenecemos en algún momento de la vida.
El WAI y sus pautas
El WAI (Web Accessibility Initiative) es un grupo de trabajo permanente del W3C encargado de definir unas pautas para la Accesibilidad Web basadas en la investigación, tanto para el contenido web, las WCAG (Web Content Accessibility Guidelines), como para los navegadores y otras aplicaciones que utilizamos.
Estas pautas son utilizadas y citadas como referencia en las legislaciones sobre Accesibilidad Web mundiales. En España, la Norma UNE 139803 está basada en las WCAG 1.0, aunque ya existen las WCAG 2.0, que son una versión corregida y más adaptada a La Web actual de las primeras.
EL WAI define cuatro principios fundamentales (perceptible, operable, comprensible y robusto) que engloban doce pautas o guías en total, para las que se ofrecen unas recomendaciones o técnicas a seguir tanto por desarrolladores, como por diseñadores y editores de contenido.
Para ver las doce pautas y sus técnicas, recomiendo una versión amigable de las WCAG 2.0 traducida al castellano en Qweos.
En resumen, entre esas pautas definidas por el WAI, destacan algunas como las de no basarse sólo en características visuales como el color, tamaño o posición para transmitir información, hacer el contenido navegable y funcional mediante teclado (independencia de dispositivo), proporcionar alternativas textuales para el contenido no textual (imágenes con texto o elementos multimedia) o estructurar y etiquetar el contenido de forma lógica, de manera que tenga sentido cuando se presente de forma simplificada, por ejemplo, sin estilos.
Todas estas recomendaciones benefician a las personas con discapacidades más graves, como por ejemplo las relacionadas con la visión (ceguera, daltonismo, ceguera total al color, etc). Estas personas utilizan lectores de pantalla que procesan el contenido de una página web de forma lineal, tal y como aparece en el código HTML, y para las que es de gran ayuda que el documento esté correctamente organizado y etiquetado, así como que los enlaces tengan textos descriptivos en lugar de “click aquí”. Al igual que el resto de usuarios, estos no se tragan todo el contenido entero de una página, sino que se mueven saltando de enlace en enlace o a través de los encabezados hasta que encuentran algo que llama su atención.
Las personas con movilidad reducida, pueden utilizar el teclado u otros dispositivos para navegar en lugar del ratón. Un menú desplegable mediante rollover (al pasar el ratón por encima) se convierte en un obstáculo si no se ha tenido en cuenta la independencia de dispositivo.
Por qué la Accesibilidad es importante
Se podrían nombrar más discapacidades, como la sordera o las deficiencias cognitivas y siempre se podrá pensar que estos usuarios son minoría o que están acostumbrados y saben cómo apañárselas. La verdad es que deberíamos hacer webs accesibles simplemente porque estas personas tienen el mismo derecho que cualquiera a usarlas.
La Web ofrece a aquellas personas con discapacidad una oportunidad de acceder a la información y de interactuar.
Fuente: Introducción a la Accesibilidad Web
Al igual que cuesta darse cuenta de lo útiles que son pequeñas cosas cotidianas hasta el día en que se rompen o faltan, también cuesta darse cuenta de los beneficios de una web accesible mientras todo va bien. Cualquier persona puede verse discapacitada temporalmente si por ejemplo se rompe un brazo o circunstancialmente si su ratón se queda sin pilas.
La Accesibilidad Web cada vez debería ser más importante y tenida en cuenta, ya que cada vez son más variadas las formas de acceder a La Web e interactuar con ella. A pesar de esto, muy poca gente se preocupa por la Accesibilidad desde un primer momento, a no ser que tenga obligación de hacerlo, porque no se ven sus ventajas. Todo lo contrario ocurre con el posicionamiento en buscadores. Todo el mundo sabe algo de SEO y quiere gustarle a Google. Pues bien, todo lo que beneficia a los usuarios discapacitados, beneficia también a los buscadores.
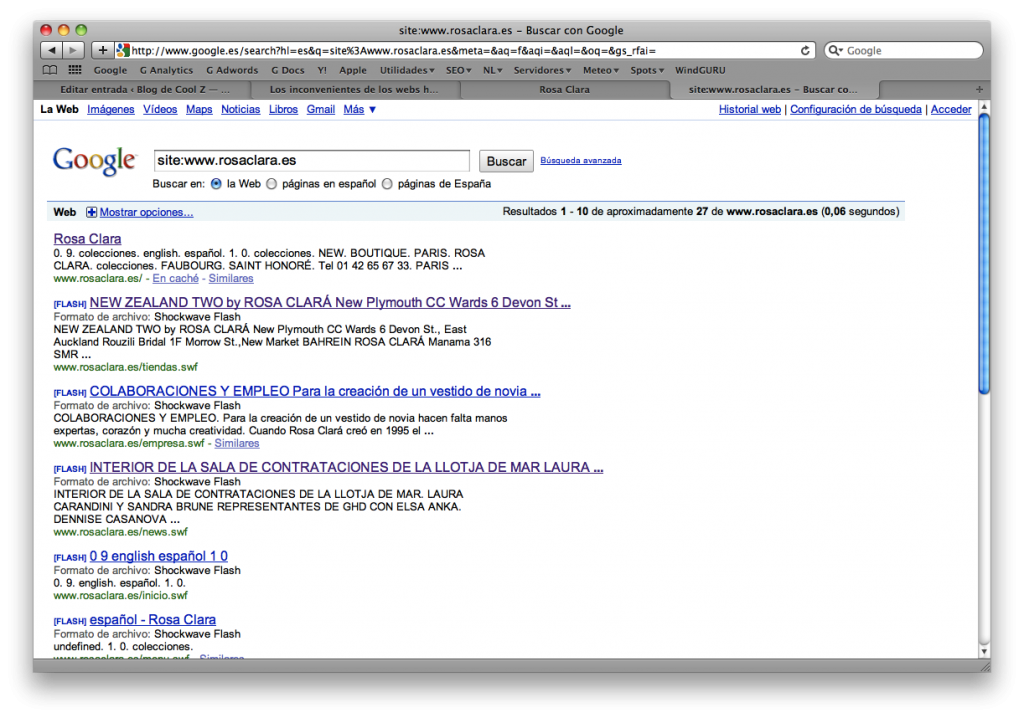
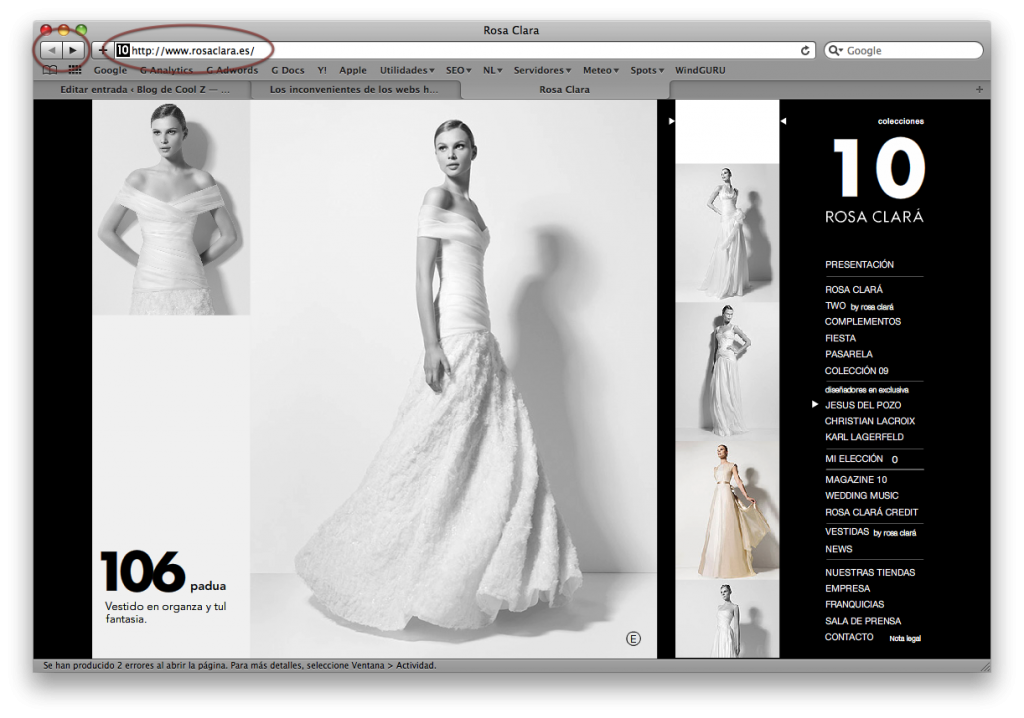
Google es un usuario ciego. Un usuario ciego millonario, con millones de amigos que escuchan cada una de sus palabras. Si un usuario ciego no puede ver tu sitio, entonces Google, tampoco.
Fuente: Curso de Accesibilidad Web
Más información
Sobre este post
- Publicado el 04 de Mayo de 2010
- Categoría: Accesibilidad
- Autor: kus